【XSERVER】SSL(https)化の手順

サイトのセキュリティーの為にSSL(https)化をして送受信されるデータの暗号化をする事が推奨されています。
Google Chromeでも非SSL(http)のサイトはURLのところに警告が出るようになっています。

今回はWordPressが簡単に始められるレンタルサーバー「XSERVER」での、SSL(https)化の手順を紹介します。
サーバーパネルにログイン
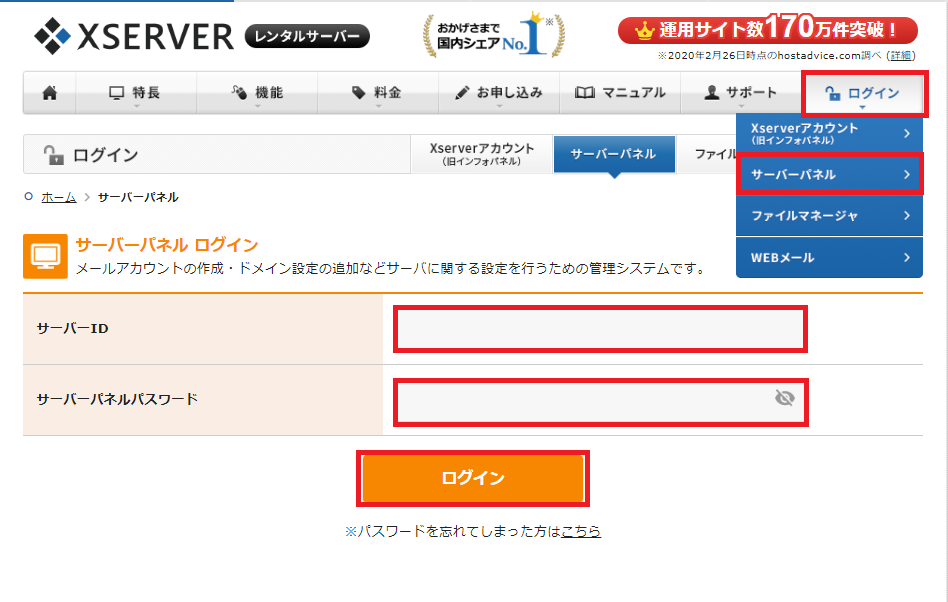
まずは「XSERVE」のサーバーパネルにログインします。
公式サイトから、ログイン ≫ サーバーパネル と進み、「サーバーID」と「サーバーパネルパスワード」を入力します。

完了したら「ログイン」をクリックします。
SSL設定
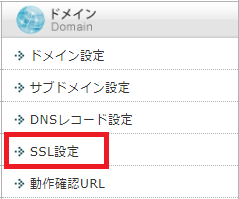
ログインしたら「SSL設定」をクリックします。

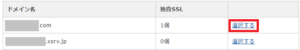
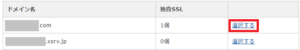
運営しているサイトの一覧から、SSL化をしたいサイトの「選択する」をクリックします。

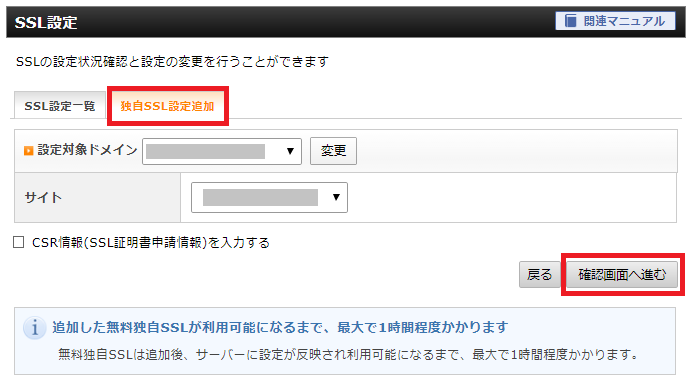
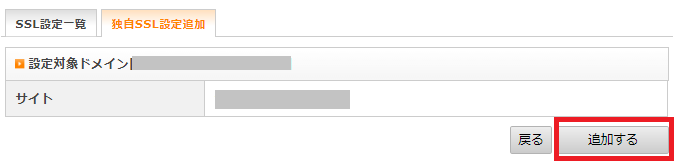
「 独自SSL設定追加 」タブ ≫ 「確認画面へ進む」をクリックします。

確認したら「追加する」をクリックします。

.htaccess設定
今の状態では「http://~」で接続した場合に、「https://~」へ自動で転送されません。
常時SSL化する為に「.htaccess」を編集します。
サーバ―パネルへ戻り、「.htaccess編集」をクリックします。

運営しているサイトの一覧から、SSL化をしたいサイトの「選択する」をクリックします。

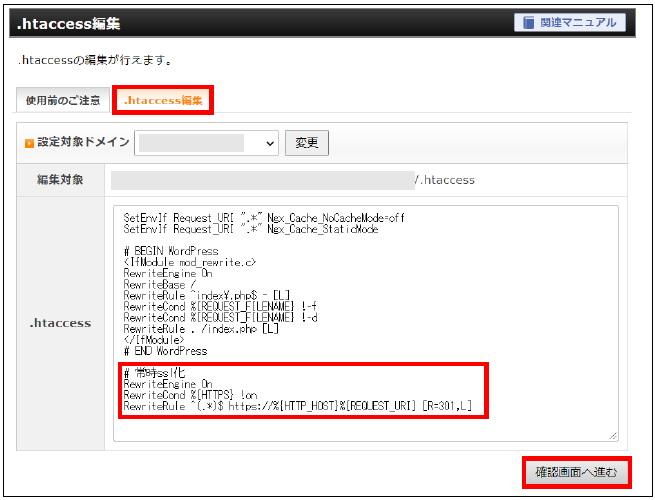
「 .htaccess 」タブをクリックして編集するのですが、編集の前に必ずバックアップを取ってください。
この中身は入力ミスなどがあると最悪の場合ホームページが表示されなくなりますので注意してください。
バックアップがとれましたら、下記のコードを最後に追加します。
# 常時ssl化
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
追加できたら「確認画面へ進む」をクリックします。
これでXSERVE側の設定は完了です。
WordPressの設定変更
次にWordPressの設定を変更します。
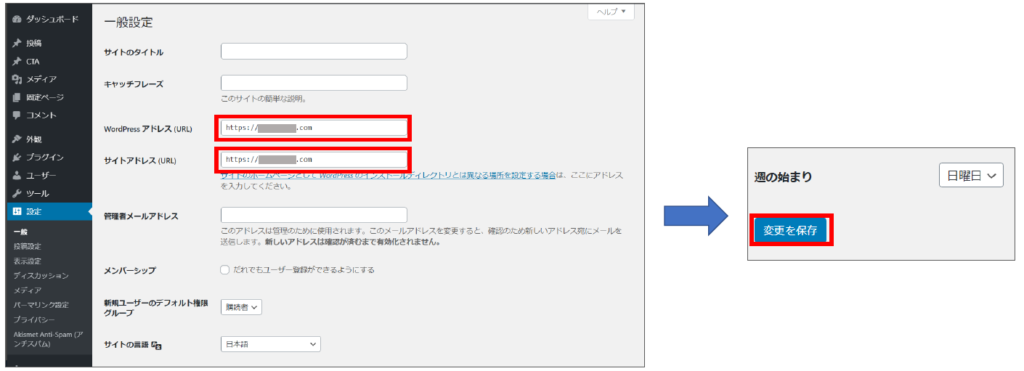
管理画面 ≫ 設定 ≫ 「 一般 」をクリックします。
「WordPressアドレス」と「サイトアドレス」の
「http://~」に「s」を追加します。 → 「https://~」

追加したらページ下部の「変更を保存」をクリックします。
以上で 「XSERVER」での、SSL(https)化 が完了です。
ここからは、既にいくつかの投稿や固定ページを作成している人の手順です。
WordPress解説直後の人はここまでで完了です。
画像URLの置換
サイトのSSL(html)が完了しても、URLのところに警告が出る場合があります。
その原因で多いのが画像を読み込むURLが「http://~」のままである事です。
手作業で修正するのはとても大変なので便利なプラグイン「Velvet Blues Update URLs」を使って修正します。
「Velvet Blues Update URLs」の使い方はこちらで紹介しますので、ぜひ活用してください。
ひとまずはここまで、お疲れさまでした!

