WordPressの子テーマを作る方法

WordPressでサイトを運営している方は子テーマを作成する事をおすすめします。
既存テーマ(親テーマ)を直接カスタマイズしていると、バージョンアップをした時に内容が上書きされてしまいます。
上書きされると、 今までのカスタマイズ が全て消えてしまいます!
そんな事にならない為に、ぜひ子テーマを作成してください。
では、子テーマの作成方法です。
1:子テーマの作成
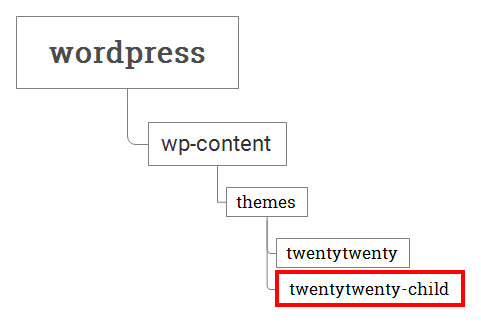
親テーマのフォルダを同階層にそのままコピーしてフォルダ名を変更します。
フォルダ名は「親テーマ名-child」など、分かりやすい名前にしておいた方がいいです。
「 twentytwenty 」を使っている場合は「 twentytwenty-child」です。

2:style.cssの作成
次に作成した子テーマフォルダー内にstyle.cssを作成して下記コードを記述します。
スペルミスなどがあると認識してくれないので、コピー&ペーストしてから編集しましょう。
/*
Theme Name: twentytwenty child
Theme URI: https://example.com/twentytwenty-child/
Description: 「twentytwenty」の子テーマです。
Template: twentytwenty
Author: name
Author URI: https://example.com/
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: ブログ, 1列, カスタム背景, カスタムカラー, カスタムロゴ, custom-menu, エディタースタイル, アイキャッチ画像, フッターウィジェット, 全幅テンプレート, rtl-language-support, 固定投稿, テーマオプション, threaded-comments, translation-ready, block-styles, wide-blocks, アクセシビリティ対応
Text Domain: twentytwenty-child
*/各項目を簡単に説明しておきます。
- Theme Name: 子テーマの名前
- Theme URI: 子テーマのURL
- Description: 子テーマの役割や説明
- Template: 親テーマのフォルダ名
- Author: テーマの作成者名
- Author URI: テーマ作成者のURL
- Version: テーマのバージョン
- License: ライセンス
- License URI: ライセンスのURL
- Tags: テーマの特徴を表すタグ
Theme Name と Template は必須なので、必ず記述してください。
3:functions.phpの作成
子テーマフォルダー内にfunctions.phpを作成して下記コードを記述します。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
// 親テーマのstyle.css読込み
wp_enqueue_style( 'parent-style', get_parent_theme_file_uri('/style.css'));
// 子テーマのstyle.css読込み
wp_enqueue_style( 'child-style', get_theme_file_uri('/style.css'),array('parent-style'));
);
}
?>5行目:parent-styleというハンドル名を指定
7行目:array()で指定した ハンドル名の後に読み込み
とすることで、親テーマのスタイルに上書きが可能になります。
4.screenshot.png の作成
子テーマのフォルダー内に screenshot.png を作成します。
画像サイズは推奨されている 880×660 で作成して、ファイル名は screenshot.png と付けてください。
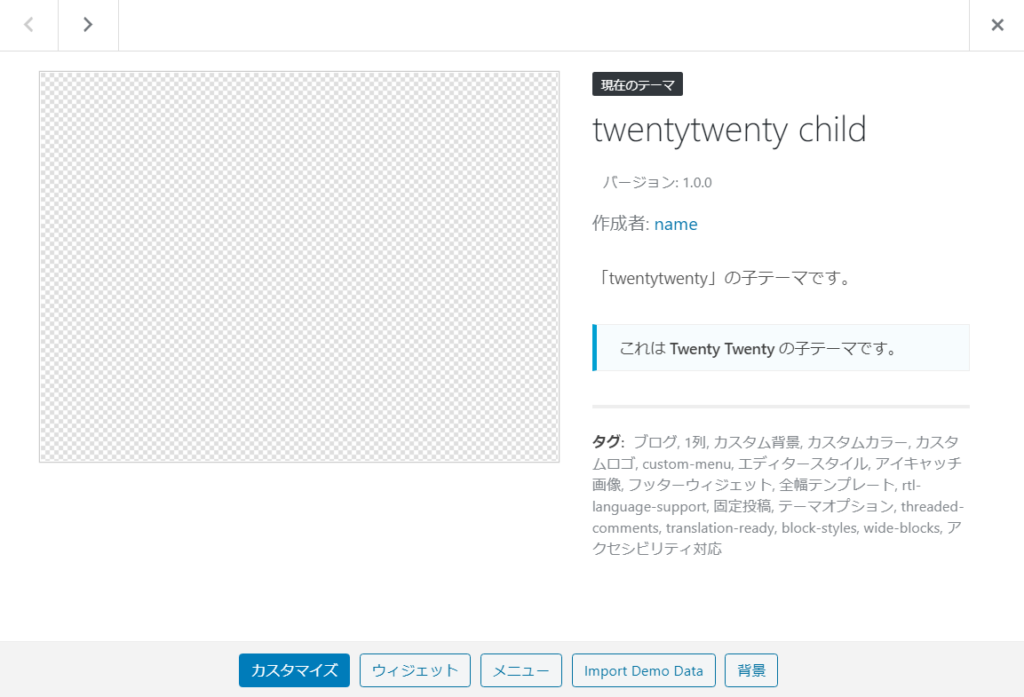
テーマ選択画面のサムネイル画像なので、無くても大丈夫ですが無いと下のように寂しい感じなので、作成します。

5.管理画面でテーマ変更
最後に管理画面から、外観 > テーマ と進み、表示された子テーマを有効化すれば設定完了です!
お疲れさまでした!


“WordPressの子テーマを作る方法” に対して1件のコメントがあります。