【WordPress】CSSファイルの追加でカスタマイズの方法

WordPressのカスタマイズで子テーマは作っているとは思いますが(作っていない方は作ってない人は作る事をおすすめします←詳しくはこちらの記事)、style.cssを編集している人はいませんか?
記述内容が少なければ大丈夫かもしれませんが、多い人は何百行や何千行もあり管理が大変です。
全ページ共通用、トップページ用、レスポンシブ用など複数のcssファイルに分けると管理がとても楽になります。
また、cssファイル作って header.phpの<head>タグの中に直接書き込んでいる人は反映されているけど、実は推奨されていません。
ヘッダーテンプレートにテーマのスタイルシートをリンクしないでください。 代わりにテーマ関数のアクションフック wp_enqueue_scripts を使う。
WordPress Codex 日本語版 – OSDN
ではどこに書き込むのか?
実はfunctions.phpに書き込むのです。
今回は、WordPressでcssファイルを追加で読み込みカスタマイズする方法を紹介します。
作業の前にFTPソフトなどを使い、必ずバックアップをしてください。
FTPソフトの使い方はこちらを参考にしてください。≫ XserverのWordPressで無料FTPソフトの使い方
cssファイルを作る
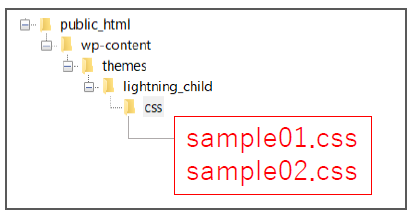
子テーマフォルダーにcssフォルダーを作り、
・sample01.css
・sample02.css
の2つのファイルを作ります。(cssの中身は空でいいです)

「functions.php」の編集
functions.phpにコードを追加します。
add_action( 'wp_enqueue_scripts', '任意の関数名' );
function 任意の関数名() {
wp_enqueue_style( '任意のハンドル名1', get_parent_theme_file_uri('/style.css')));
wp_enqueue_style( '任意のハンドル名2', get_theme_file_uri('cssファイルのパス'),array('任意のハンドル名1'));
}上記のコードを参考にして、下記のようにコードを追加します。
// アクションフックの登録
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
// 親テーマのstyle.css読込み
wp_enqueue_style( 'parent-style', get_parent_theme_file_uri('/style.css'));
// 子テーマのstyle.css読込み
wp_enqueue_style( 'child-style', get_theme_file_uri('/style.css'),array('parent-style'));
// 追加ののcssファイル読込み
wp_enqueue_style( 'sample01-style', get_theme_file_uri('/css/sample01.css'), array('child-style'));
wp_enqueue_style( 'sample02-style', get_theme_file_uri('/css/sample02.css'), array('sample02-style'));
}これで読み込み完了です。
スタイルを追加
確認のために「sample01.css」にスタイルを追加します。
body {
background: red !important; // 指定されている可能性があるので、"!important"を付けています。
}背景色が赤に変われば成功です!
お疲れさまでした!