【WordPress】便利でおすすめ無料プラグイン「VK All in One Expansion Unit(ExUnit)」の使用手順

WordPressには便利なプラグインがたくさんあります。どれも入れたいけど、入れすぎるとサイトが重くなり読み込みが遅くなってしまいます。
そんな悩みを解消する便利で多機能な無料プラグイン「 VK All in One Expansion Unit 」を紹介します。
VK All in One Expansion Unit (以下「ExUnit」)は Lightningテーマ推奨プラグインです。Lightningを使っている方はぜひ入れてください。
Bootstrapベースでカスタマイズも簡単なのでおすすめです。
では、使用手順を解説します。
ExUnit のインストール
WordPressの管理画面からインストールします。
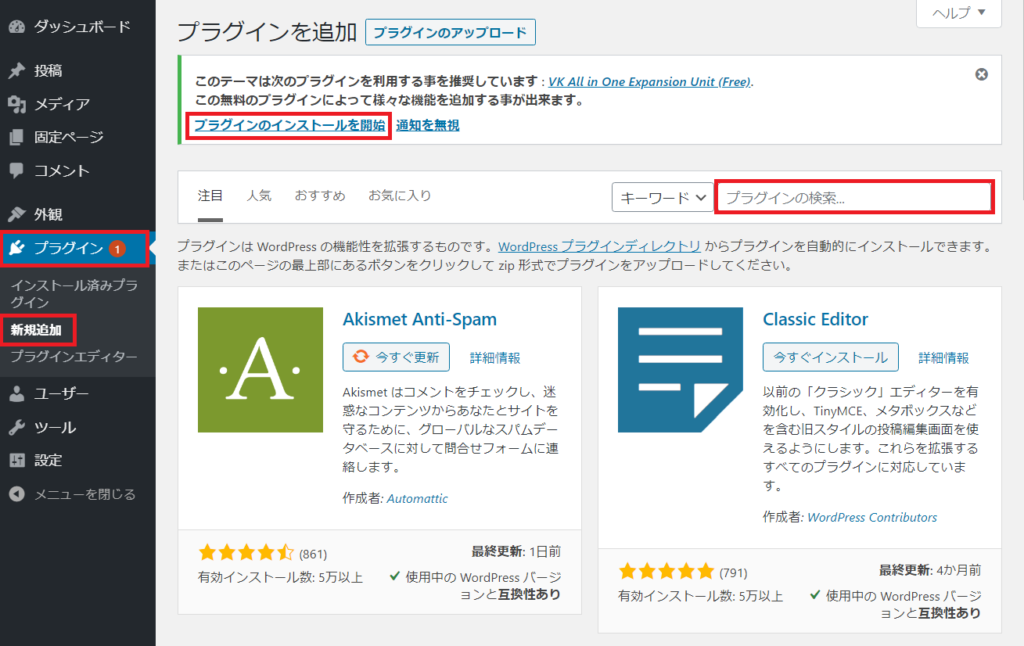
管理画面 ≫ プラグイン ≫ 「新規追加」をクリック ≫ 「VK All in One Expansion Unit」で検索します。

Lightningを使っている方は、上部で推奨してくれてるので「プラグインのインストールを開始」からでもインストールできます。
次に、表示された VK All in One Expansion Unit の「今すぐインストール」をクリックします。
ボタンが「有効化」に変わったらクリックします。

これで、 ExUnitのインストールは完了です。
ExUnit の設定
ExUnit 各種設定をしていきます。
ExUnit の有効化設定
様々な機能の有効化設定をします。
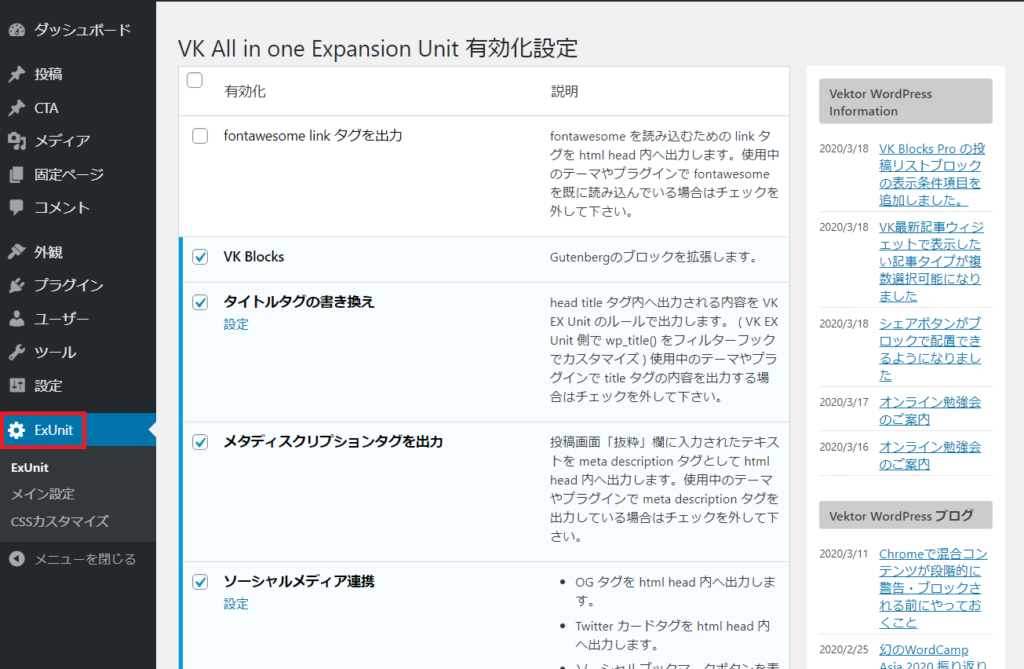
管理画面 ≫ 「ExUnit」をクリックします。

必要な項目にチェックを入れます。
| fontawesome linkタグを出力 | fontawesomeを読み込むためのlinkタグをhtml head内へ出力します。 |
|---|---|
| VK Blocks | Gutenbergのブロックを拡張します。 |
| タイトルタグの書き換え | head titleタグ内へ出力される内容をVK EX Unitのルールで出力します。 |
| メタディスクリプションタグを出力 | 投稿画面「抜粋」欄に入力されたテキストをmeta descriptionタグとしてhtml head内へ出力します。 |
| ソーシャルメディア連携 |
|
| Google Analytics | Googleアナリティクスのトラッキングコードを出力します |
| ウィジェット | ウィジェットを追加します。 |
| CSSカスタマイズ | テーマデザインをカスタマイズする CSS を管理画面より追加できるようになります。 |
| 子ページの一覧表示 | 指定した固定ページの下部へ、その固定ページの下層子ページを一覧表示します。 |
| 先祖階層からの 子ページリスト表示 | 現在のページの先祖階層からの子ページリストをページ本文の下に表示します。 |
| お問い合わせ情報 | お問い合わせ情報を本文の下に表示します。 |
| HTMLサイトマップの表示 | 指定した固定ページにHTMLサイトマップを表示します。 |
| Call To Action | 投稿内容の最後にCTAを表示します。 |
| 広告の挿入 | 記事に広告を挿入します |
| 関連記事を表示 | 関連記事を記事コンテンツ下のエリアへ表示します。 |
| noindex 追加機能 | noindexタグをhtml head内へ出力します。 |
| 管理バーメニュー | ExUnitのメニューを管理バーに表示する |
| カスタム投稿タイプマネージャー | カスタム投稿タイプやカスタム分類を追加します。 |
| ページトップへ戻るボタン | HTMLサイトマップの表示 |
| スムーススクロール | ページ内リンクにスムーススクロールを適用します。 |
| Body class の追加 | 投稿タイプ名や固定ページのスラッグ名をbodyタグのクラスに追加します。 |
| ナビメニューclassの改変 | メニューに投稿トップやカスタム投稿タイプアーカイブページが設定された時に、適切にクラスが追加されるように調整します。 |
| アイキャッチ画像自動挿入 | アイキャッチ画像を本文の最初に表示します。 |
| TinyMCE スタイルタグ | スタイルタグにTinyMCEエディタを追加します。 |
| Bootstrap の CSS (grid/button/tableのみ)を出力 | BootstrapのCSSを読み込むためのタグをhtml head内へ出力します。 |
| メタキーワードを出力 | この機能は廃止予定の為、使用しません。 |
| ファビコン設定 | この機能は廃止予定の為、使用しません。 |
完了したら画面下部の「変更を保存」をクリックします。

ExUnit のメイン設定
ExUnitのメイン設定をします。
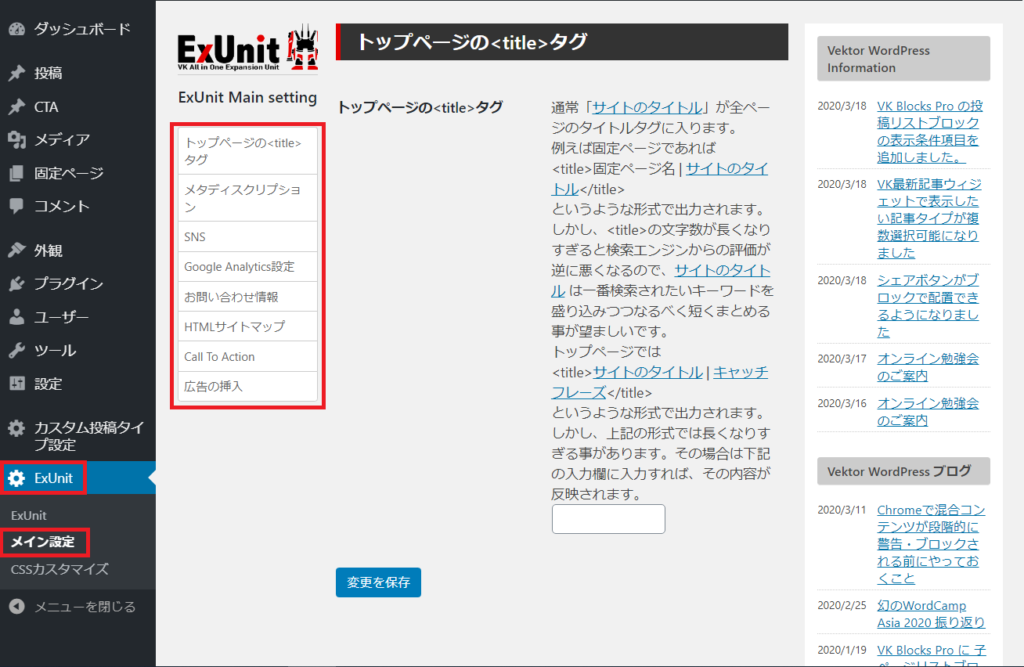
管理画面 ≫ 「メイン設定」をクリックします。

各項目の説明をしていきます。
トップページの<title>タグ
全ページのタイトルタグに入る「サイトタイトル」の設定をします。
完了したら「変更を保存」をクリックします。
メタディスクリプション
各ページの編集画面の「抜粋」欄に記入した内容がmetaタグのディスクリプションに反映されます。
SNS
SNSのボタン表示の設定をします。
| OGPなどの 投稿タイトルの変更 | OGPなどの投稿タイトルの設定をします。 |
|---|---|
| facebook アプリケーションID | facebookアプリケーションIDを設定します。 |
| FacebookページURL | FacebookページURLを設定します。 |
| デフォルトのOGPイメージ | Facebookの「いいね!」ボタンを押したとき、Facebookのタイムラインに表示される画像を設定します。 |
| twitterアカウント | twitterアカウントを設定します。 |
| OGタグ | OGタグの出力の設定をします。 |
| Twitterカードタグ | Twitterカードタグをhtml head内へ出力します。 |
| ソーシャルボタン | ソーシャルブックマーク(シェアボタンやtweetボタン)の表示設定をします。 |
| 表示するボタン | 表示するSNSのボタンを設定します。 |
| シェアボタンの表示位置 | シェアボタンの表示位置を設定します。 |
| Follow me box | Follow meユニットの標示設定をします。 |
完了したら「変更を保存」をクリックします。
Google Analytics設定
GoogleアナリティクスのIDを設定します。
完了したら「変更を保存」をクリックします。
お問い合わせ情報
『お問い合わせ情報』ウィジェット、『お問い合わせボタン』ウィジェットの設定をします。
| メッセージ | メッセージを設定します。 |
|---|---|
| 電話番号 | 電話番号を設定します。 |
| 電話アイコン | 電話アイコンを「 lcon list 」を使い設定します。 |
| 営業時間 | 営業時間を設定します。 |
| お問い合わせ先URL | お問い合わせページへのURLを設定します。 |
| お問い合わせボタンに 表示するテキスト | お問い合わせボタンに表示するテキストを設定します。 |
| お問い合わせボタンに 表示するテキスト2(オプション) | お問い合わせボタン内にサブテキストを表示します。 |
| お問い合わせボタンウィジェットに 表示するテキスト | お問い合わせボタンウィジェットに表示するテキストを設定します。 |
| お問い合わせバナー画像 | お問い合わせバナー画像を設定します。 |
| お問い合わせ情報として表示する HTML | お問い合わせ情報として表示する内容をHTMLで記述します。 |
完了したら「変更を保存」をクリックします。
HTMLサイトマップ設定
サイトマップから除外する投稿タイプを設定します。
完了したら「変更を保存」をクリックします。
Call To Action
Call To Action とは「行動喚起」の事で、ユーザーにクリックしてもらえるボタンや画像、テキストなどの事です。
投稿タイプCATで登録した内容を表示する設定をします。
完了したら「変更を保存」をクリックします。
広告の挿入
サイトに挿入する広告の設定をします。
| Google自動広告 | Google自動広告の表示設定をします。 |
|---|---|
| 投稿に広告を挿入 | 挿入する広告の設定をします。 |
| 表示する投稿タイプ | 表示する投稿タイプを設定します。 |
完了したら「変更を保存」をクリックします。
これで、 ExUnitの設定は完了です。
ExUnit のウィジェット
WordPressには便利なウィジェットの機能が初めから多くありますが、ExUnitのインストールにより更に便利なウィジェットの機能が追加されています。

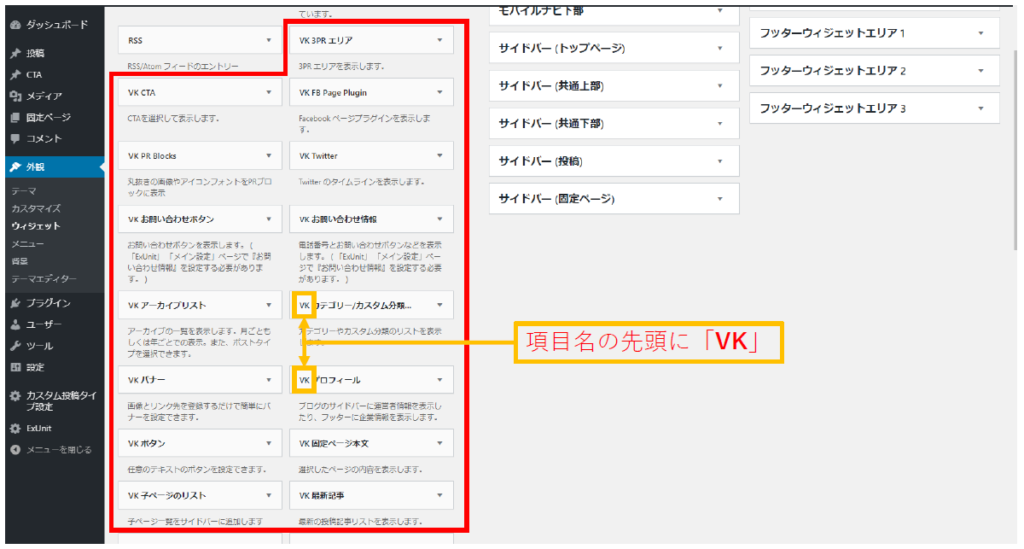
項目名の先頭に「VK」と付いているのが追加されたウィジェットです。
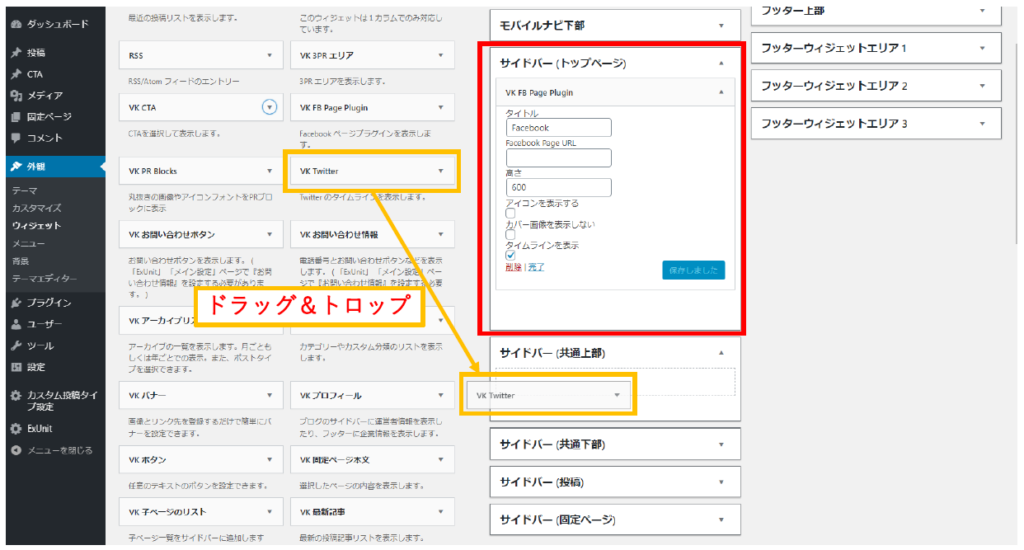
ウィジェットの設置方法は、項目をドラッグ&トロップか、クリックして設置したい場所を選択し設定します。

今回は、追加されたウィジェットを紹介していきます。
| VK 3PR エリア | 3つのおすすめサービスなどをコンパクトに表示します。 |
|---|---|
| VK CTA | 作成したCTAから選択して表示します。 |
| VK FB Page Plugin | Facebook ページプラグインを表示します。 |
| VK PR Blocks | 丸抜きの画像やアイコンフォントをPRブロックに表示します。 |
| VK Twitter | Twitter のタイムラインを表示します。 |
| VK お問い合わせボタン | ExUnitメイン設定のお問い合わせ情報のリンクボタンを表示します。 |
| VK お問い合わせ情報 | ExUnitメイン設定のお問い合わせ情報を表示します。 |
| VK アーカイブリスト | 月別、年別アーカイブリストを表示します。 |
| VK カテゴリー/ カスタム分類リスト | カテゴリーやカスタム分類のリストを表示します。 |
| VK バナー | バナーを挿入します。 |
| VK プロフィール | 画像・テキスト・SNSリンクを使い、プロフィールを挿入します。 |
| VK ボタン | ボタンを作成します。 |
| VK 固定ページ本文 | 選択したページの内容を表示します。 |
| VK 子ページのリスト | 現在のページからの子ページをリスト表示します。 |
| VK 最新記事 | 最新の投稿記事リストを表示します。 |
固定ページ・投稿の追加機能
WordPressで投稿や固定ページを作る時に便利な機能がExunitのインストールにより追加されています。
Exunitのブロックエディター
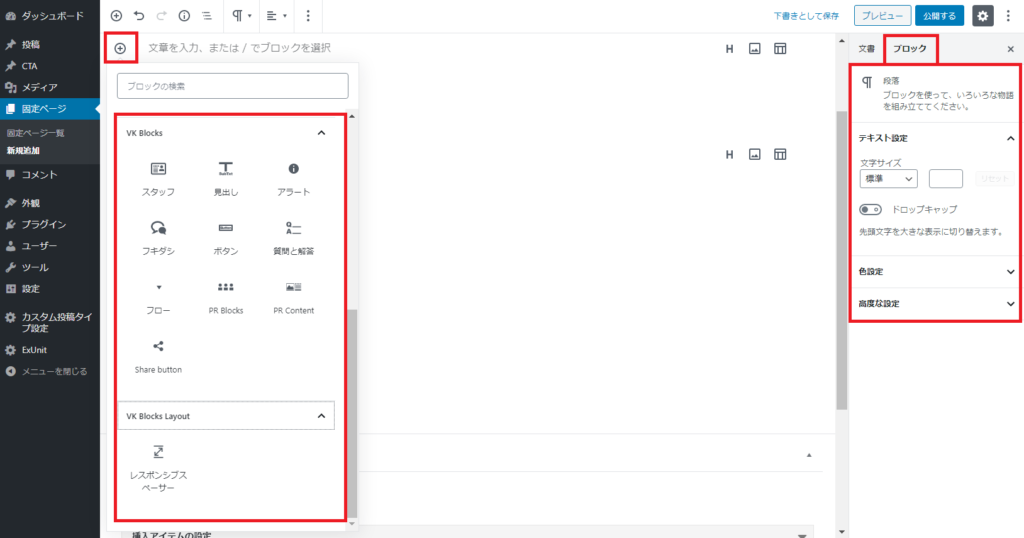
WordPress5.0から標準新エディタとして実装されたブロックエディター( Gutenberg )にもExunitのインストールにより追加されています。

「+マーク」をクリックして、必要なブロックを選び、画面右の「ブロックタグ」内で設定して使います。
追加されたブロックを紹介していきます。
| フキダシ | 人物などの画像とセリフ文を使い、吹き出しを作成します。 |
|---|---|
| 質問と解答 | 質問と回答形式のレイアウトを挿入します。 |
| 見出し | コンテンツの見出しに使います。 |
| スタッフ | 画像や紹介文を使い、スタッフ紹介をするブロックです。 |
| アラート | 色を選択し、注記などに使えるブロックです。 |
| ボタン | リンク先を指定して誘導するボタンを作成します。 |
| フロー | ステップごとに説明したいコンテンツの作成に利用します。 |
| PR Content | 画像と説明文を使い、商品などを強調して表示するブロックです。 |
| PR Blocks | おすすめサービスなどを3列でコンパクトに紹介するレイアウトブロックです。 |
| Share button | SNSのシェアボタンを設置します。 |
| レスポンシブスペーサー | PCやモバイルなど、表示デバイス毎に余白を設定できます。 |
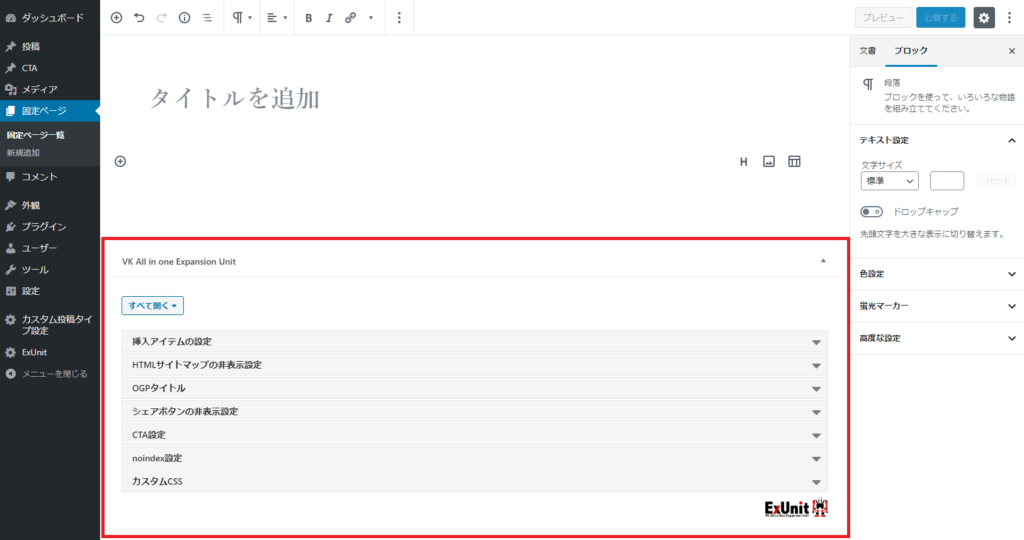
VK All in One Expansion Unit
Exunitの設定でした項目の一部が、ページ作成ページ下部で各ページごとに個別に設定できます。

ここで設定できる項目を紹介していきます。
| HTMLサイトマップの非表示設定 | このページをHTMLサイトマップに表示しません。 |
|---|---|
| OGPタイトル | このページのOGP,ツイッターカードに出力されるタイトルを変更します。 |
| シェアボタンの非表示設定 | ソーシャルボタンの非表示設定です |
| CTA設定 | ExUnitメイン設定のCall To Actionを表示します。 |
| noindex設定 | 検索結果に表示されないようにします。 |
| カスタムCSS | CSSを追加設定します |
以上が無料プラグイン「VK All in One Expansion Unit(ExUnit)」の追加機能です。
SEOやSNS連携など、これ1つでほとんどの事ができる多機能プラグインです。
お疲れさまでした!

