【WordPress】おすすめテーマ「Lightning」のカスタマイズ方法

WordPressのおすすめテーマはたくさんありますが、今回はこのサイトで使う事に決めた無料テーマ「Lightning」のインストールとカスタマイズ方法の解説をしていきます。
1:Lightningのインストール
公式テーマなので、WordPressの管理画面からインストールします。
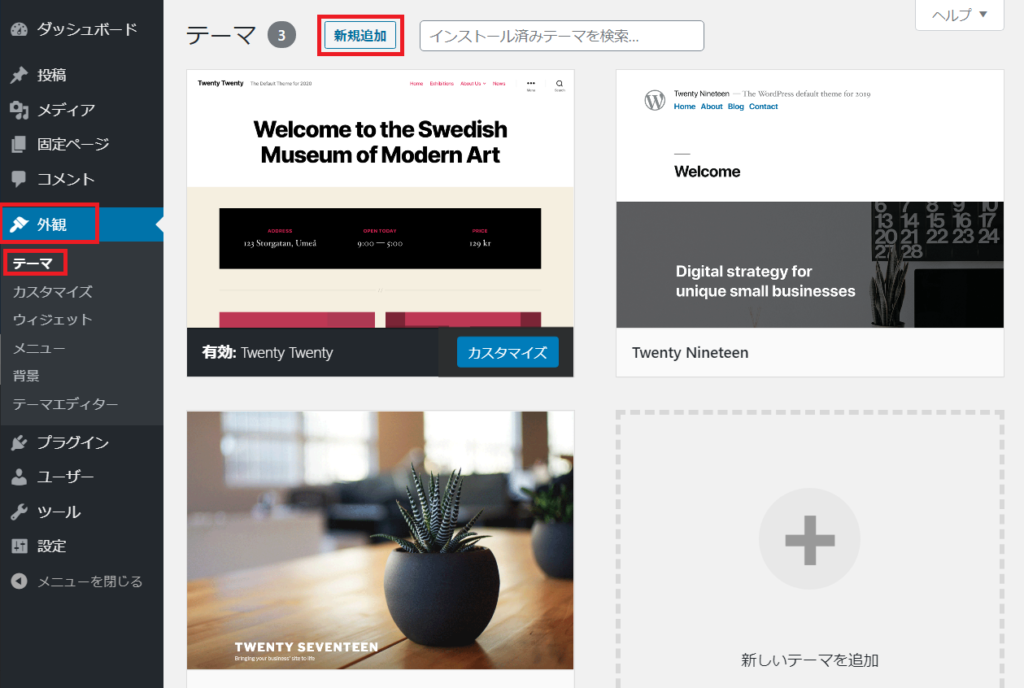
管理画面 ≫ 外観 ≫ テーマ ≫ 「新規追加」をクリックします。

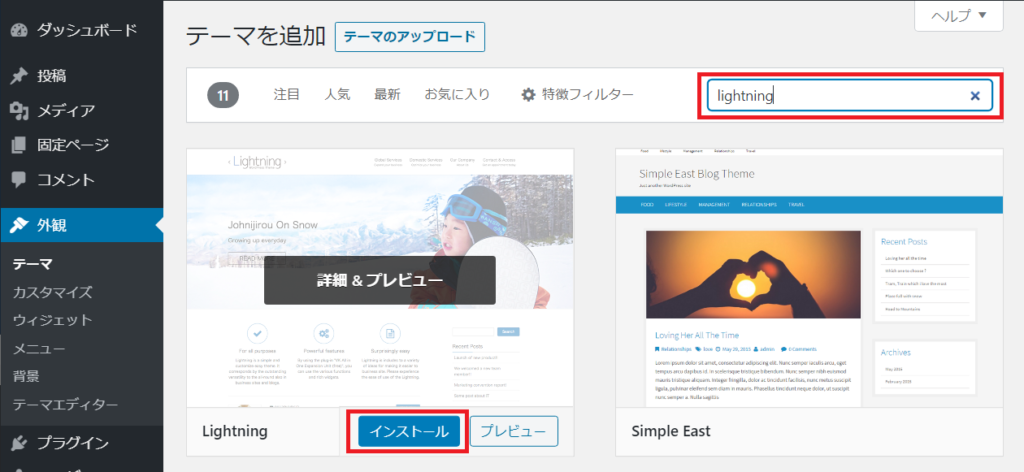
lightningと入力すると自動で検索されます。
表示されたLightningの「インストール」をクリックします。

インストールが完了したら、「有効化」をクリックします。

これで、Lightningのインストールは完了です。
2:Lightningの子テーマのインストール
WordPressは元のテーマをカスタマイズすると、アップデートした時にカスタマイズしたところが上書きされてしまい、頑張った作業が無かった事になってしまいます。
なので、子テーマを作るべきです。
子テーマはFTPなどで作ったりしますが、「FTPってなに?」って人もいますよね!
そんな人にも安心!Lightningは子テーマが公式サイトからダウンロードできます。便利ですね!
では、公式サイトの子テーマでのカスタマイズページから「Lightning Child Theme Sample」をクリックしてzipファイルをダウンロードします。

最初にテーマをインストールした時と同じように
管理画面 ≫ 外観 ≫ テーマ ≫ 「新規追加」をクリックします。
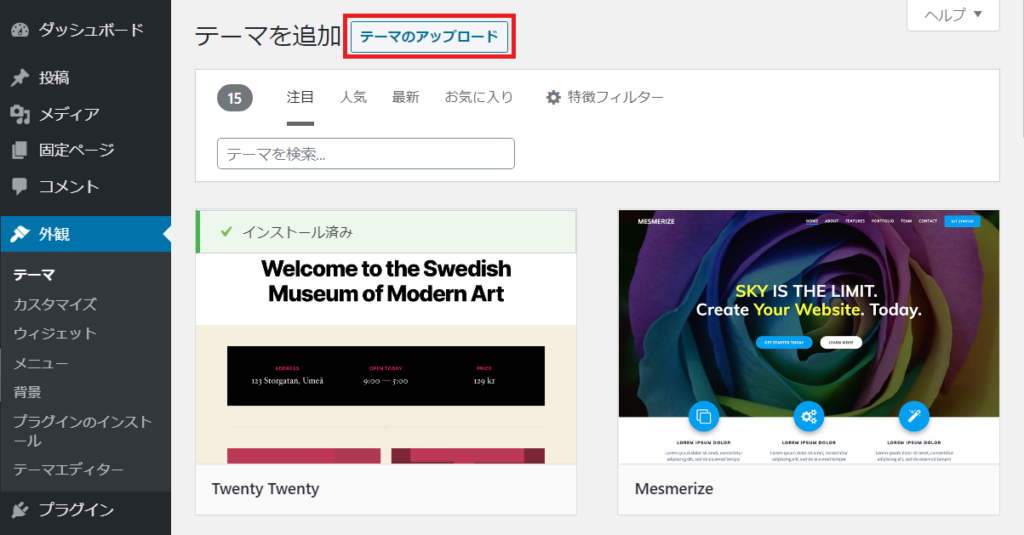
そして、「テーマをアップロード」をクリックします。

先ほどダウンロードしたzipファイルを選択して、「今すぐインストール」をクリックします。

インストール完了画面から「有効化」をクリックするか、
管理画面 ≫ 外観 ≫ テーマ ≫ Lightning Child Sampleの「有効化」をクリックします。

これで、子テーマのインストールは完了です。
3:Lightning(子テーマ)のカスタマイズ
では、Lightning(子テーマ)のカスタマイズの方法を解説していきます。
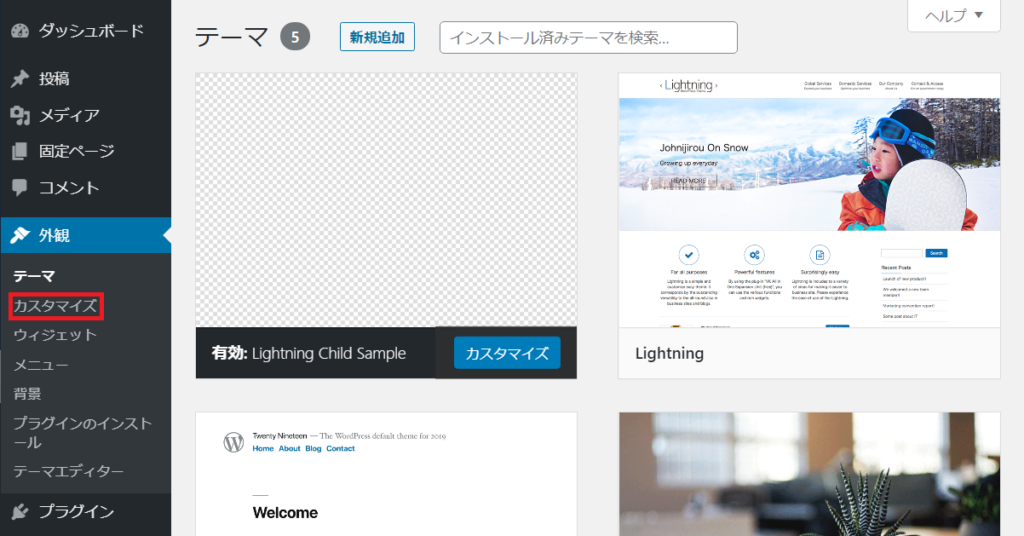
管理画面 ≫ 外観 ≫ テーマ ≫ 「カスタマイズ」をクリックします。

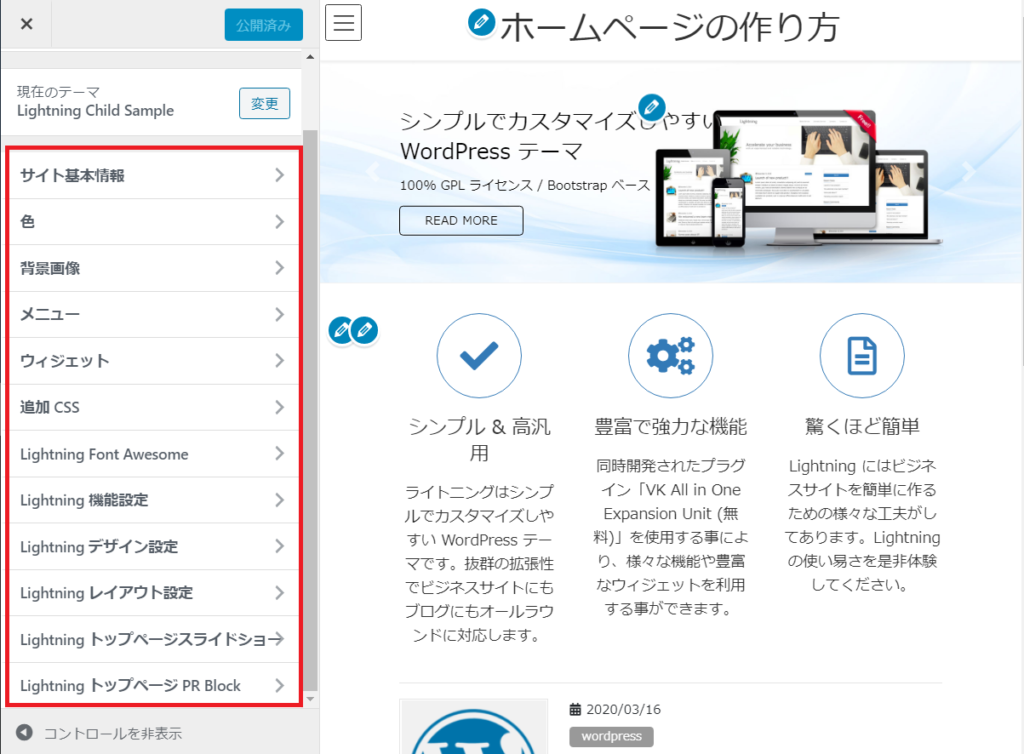
ここからカスタマイズしていきます。
各項目の説明をしていきます。

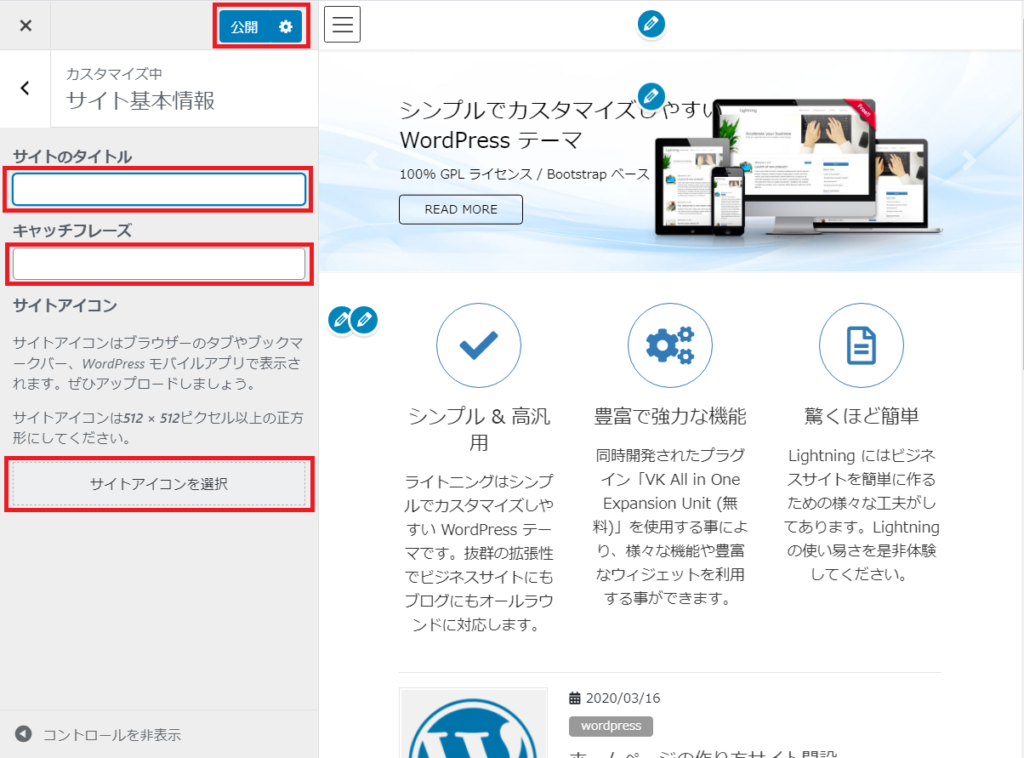
3-1:サイト基本情報
サイトタイトル・キャッチフレーズ・サイトアイコンを設定できます。

・サイトタイトルはこのサイトの名前です。
・キャッチフレーズは予期しない場所に表示される事もあるので、空白で大丈夫です。
・サイトアイコンはブラウザのタブ内にあるアイコンです。

完了したら「公開」をクリックします。
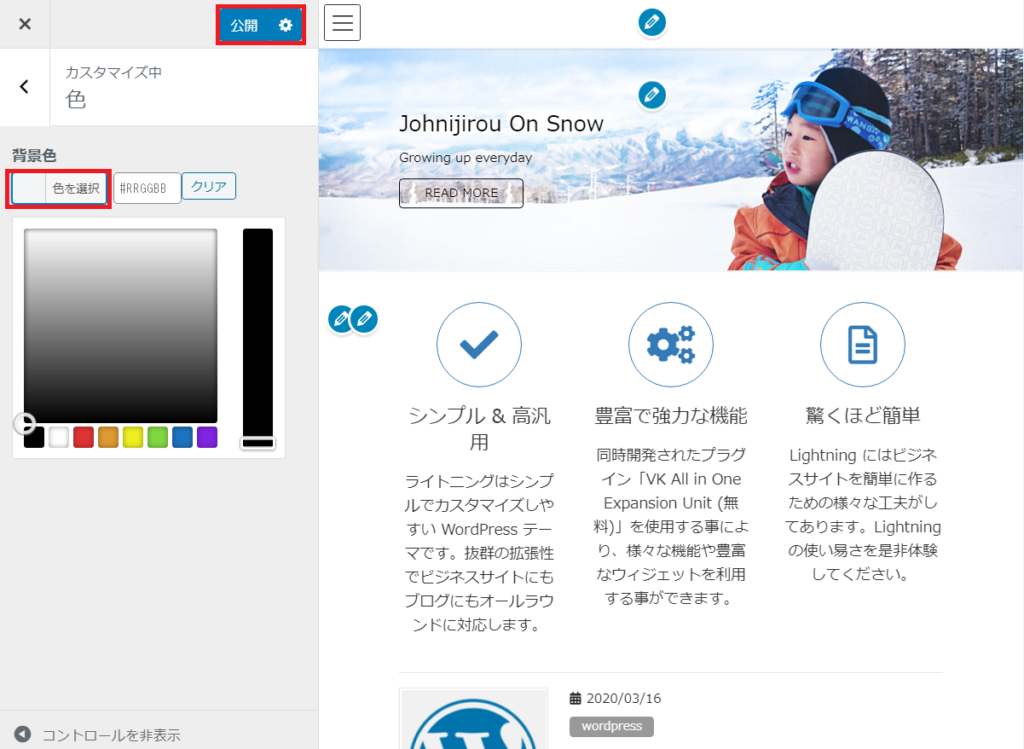
3-2:色
背景色を設定できます。

RGBカラーコードやカラーピッカーで指定します。
完了したら「公開」をクリックします。
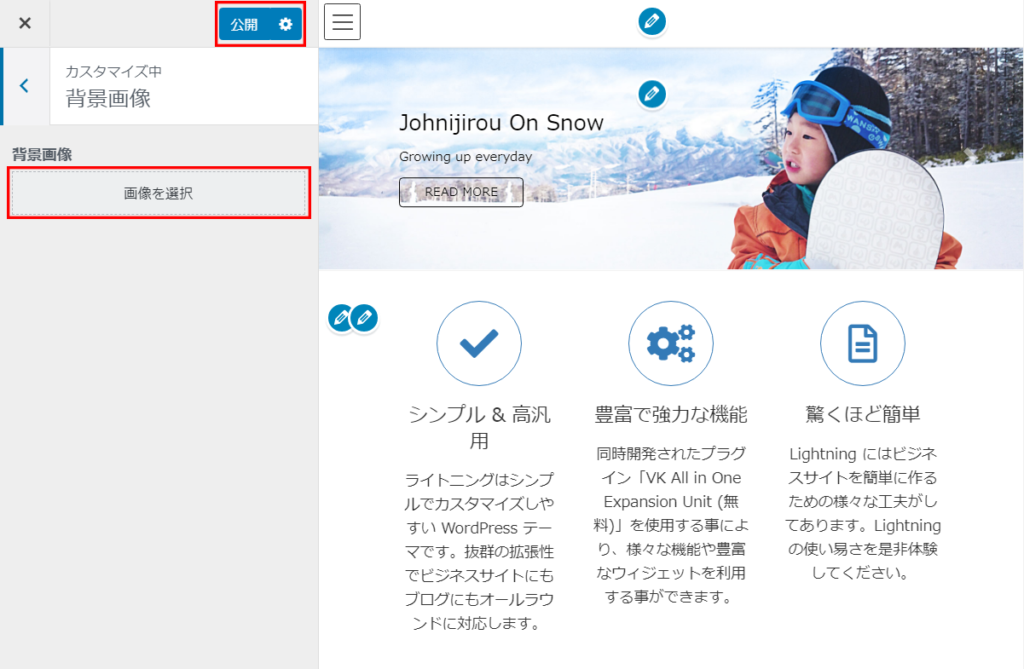
3-3:背景画像
背景画像を設定できます。

「画像を選択」からアップロードか選択から設定します。
完了したら「公開」をクリックします。
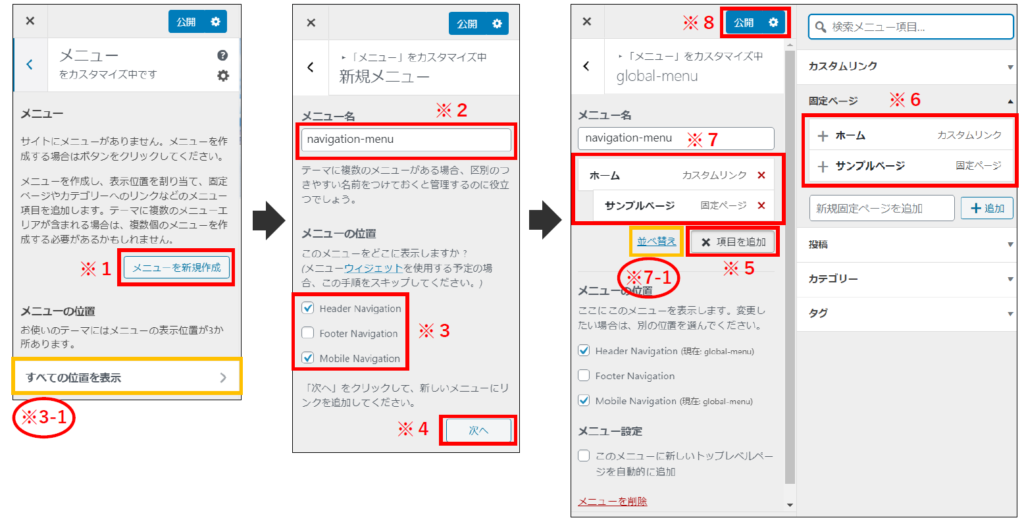
3-4:メニュー
ナビゲーションメニュー(グローバルメニューとも呼びます)を設定できます。

- ※1「メニューを新規作成」をクリックします。
作成済みの場合は、選択してください。 - ※2メニュー名を入力します。
-
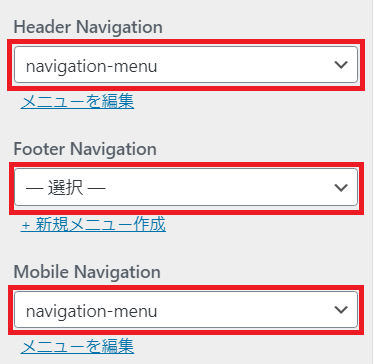
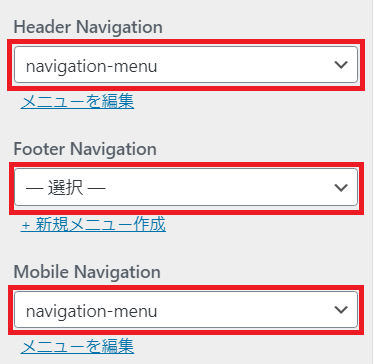
※3メニューを表示する場所を選択します。

-
※3-1メニュを複数作成している場合まとめて設定できます。

- ※4「次へ」をクリックします。
- ※5「項目を追加」をクリックします。
- ※6表示方法を選択して、メニューに追加したいページをクリックします。
- ※7ドラッグ&トロップで並び順や階層を変更できます。
-
※7-1クリック操作でも変更できます。

- ※8完了したら、「公開」をクリックします。
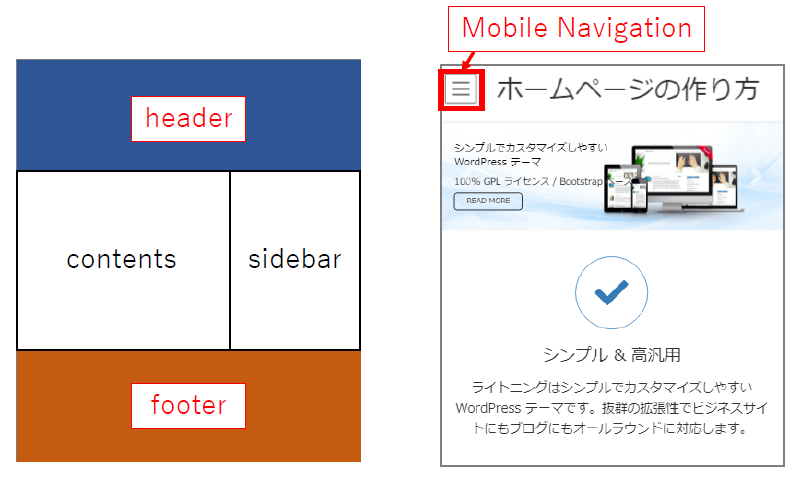
3-5:ウィジェット
記事一覧やバナーなどを設定できます。

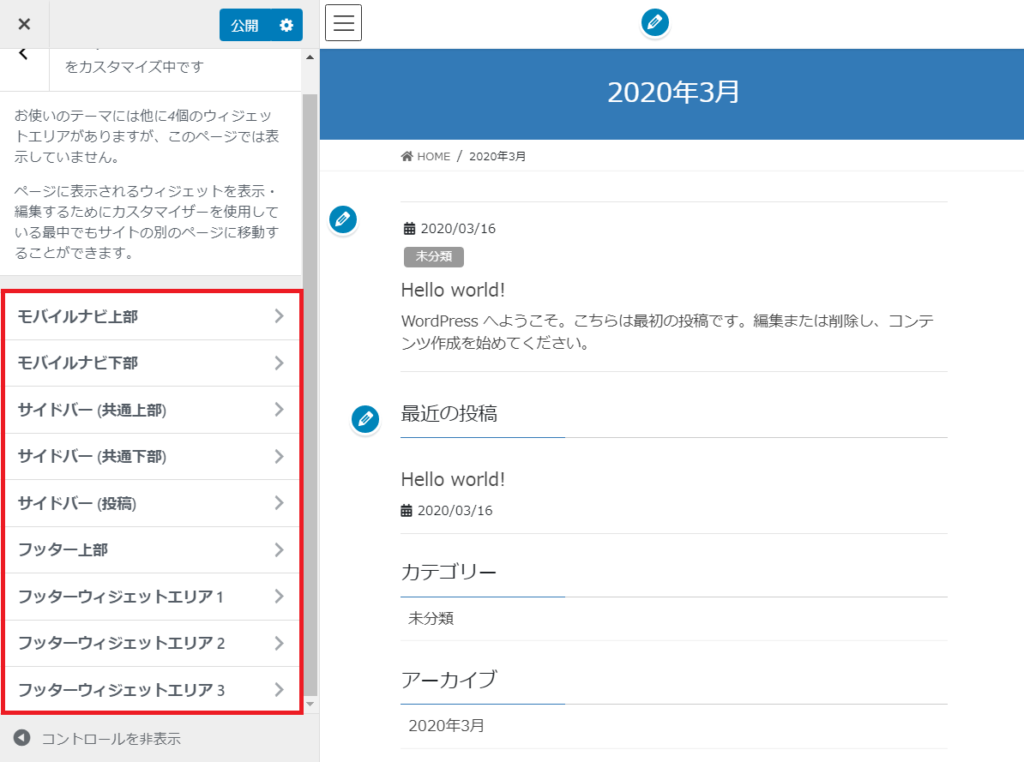
・各項目の場所にウィジェットを設置できます。
・フッターウィジェットエリアとは、フッターを横3分割にしたエリアです。
・使い方は各項目共通です。

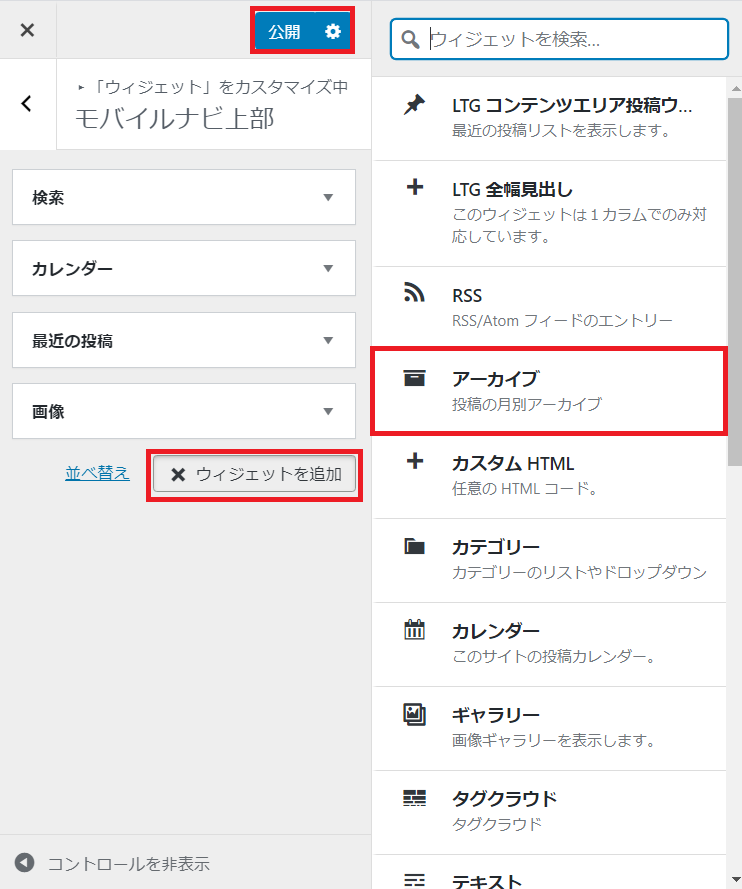
設置したい場所の項目 ≫ 「ウィジェットを追加」をクリック ≫ 設置したいウィジェットを選びクリックします。
ナビゲーションメニューの設定と同じように、ドラッグ&トロップやクリック操作で並び順を変更できます。
完了したら「公開」をクリックします。
| LTG コンテンツエリア 投稿ウィジェット | 最近の投稿リストを表示します。 |
|---|---|
| LTG 全幅見出し | 前幅表示の見出しを作成します。 |
| RSS | フィードを表示します。 |
| アーカイブ | 投稿の月別アーカイブを表示します。 |
| カスタム HTML | HTMLで記述します。 |
| カテゴリー | カテゴリーのリストやドロップダウンを表示します。 |
| カレンダー | このサイトの投稿カレンダーを表示します。 |
| ギャラリー | 画像ギャラリーを表示します。 |
| タグクラウド | タグクラウドを表示します。 |
| テキスト | 文章を入れます。 |
| ナビゲーションメニュー | ナビゲーションメニューを追加します。 |
| メタ情報 | ログインなどのメタ情報を表示します。 |
| 動画 | 動画を挿入します。 |
| 固定ページ | 固定ページ一覧リストを表示します。 |
| 最近のコメント | 直近のコメントリストを表示します。 |
| 最近の投稿 | 直近の投稿リストを表示します。 |
| 検索 | 検索窓を挿入します。 |
| 画像 | 画像を挿入します。 |
| 音声 | 音声プレーヤーを表示します。 |
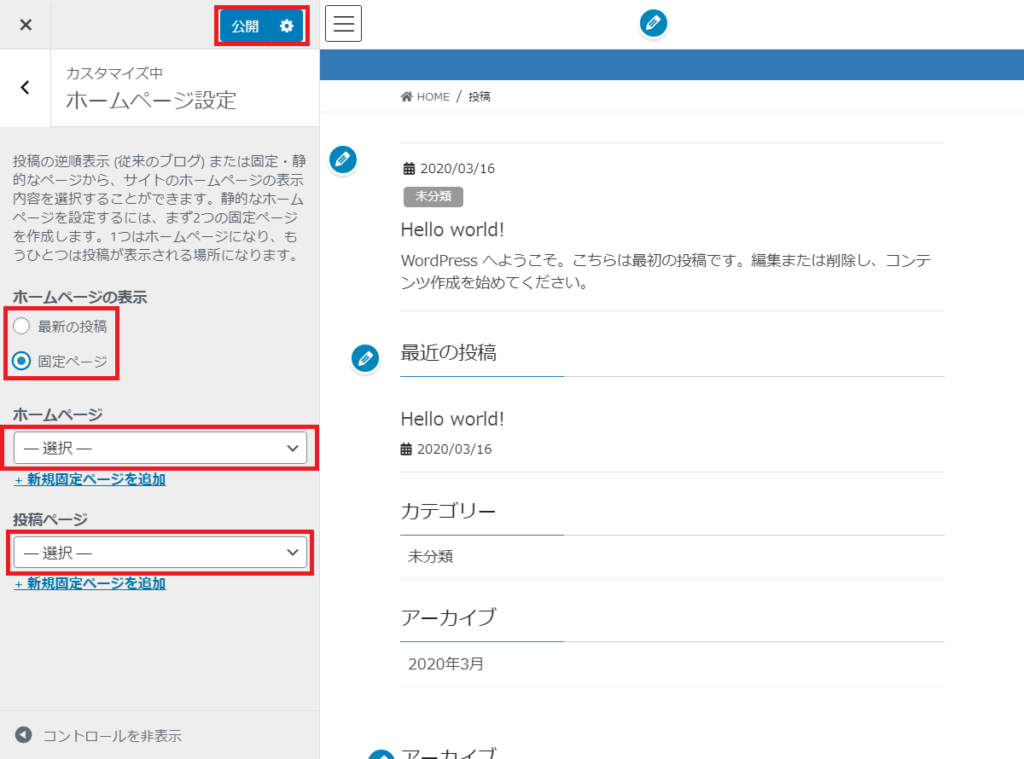
3-6:ホームページ設定
サイトのフロントページ(トップページ)を最新の投稿記事一覧ページにするか、フロントページ用と記事一覧ページ用に作成した固定ページを設定できます。

最新の投稿か固定ページを選択して、固定ページの場合はフロントページ(ホームページの方)と最新の投稿記事一覧ページを設定できます。
完了したら「公開」をクリックします。
3-7:追加CSS
CSSを追加設定できます。

CSSを記述して、完了したら「公開」をクリックします。
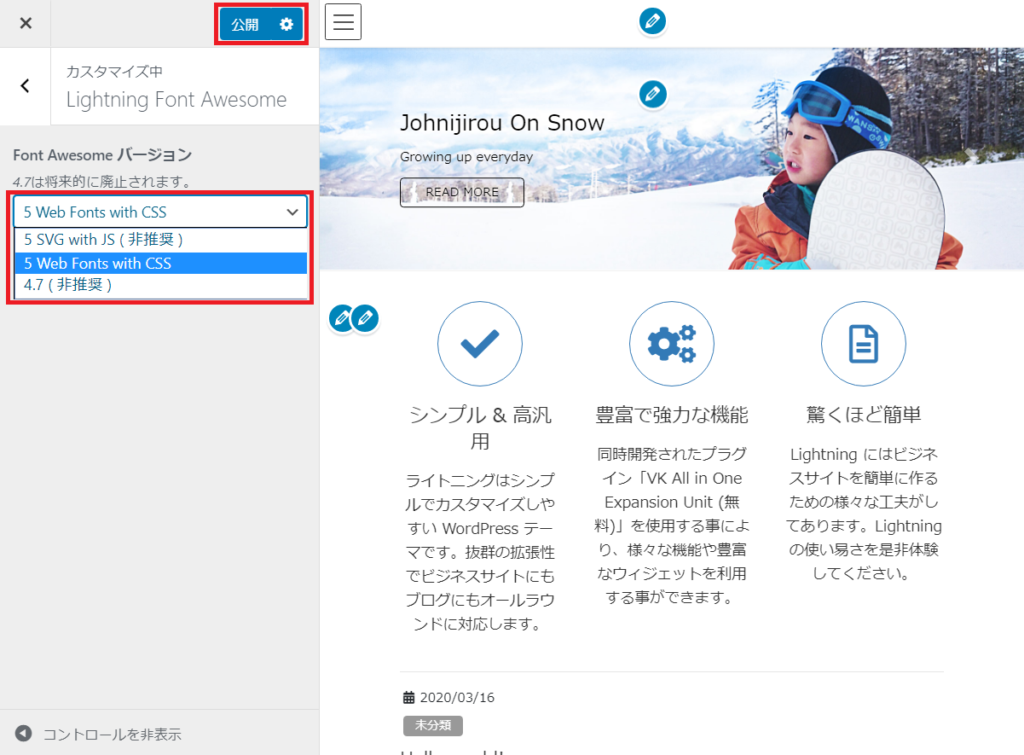
3-8: Lightning Font Awesome
Font Awesome のバージョンを設定できます。
Font Awesome とは、アイコンを画像ではなく、文字として表示する事ができるツールです。

推奨されているバージョンを選択して、「公開」をクリックします。
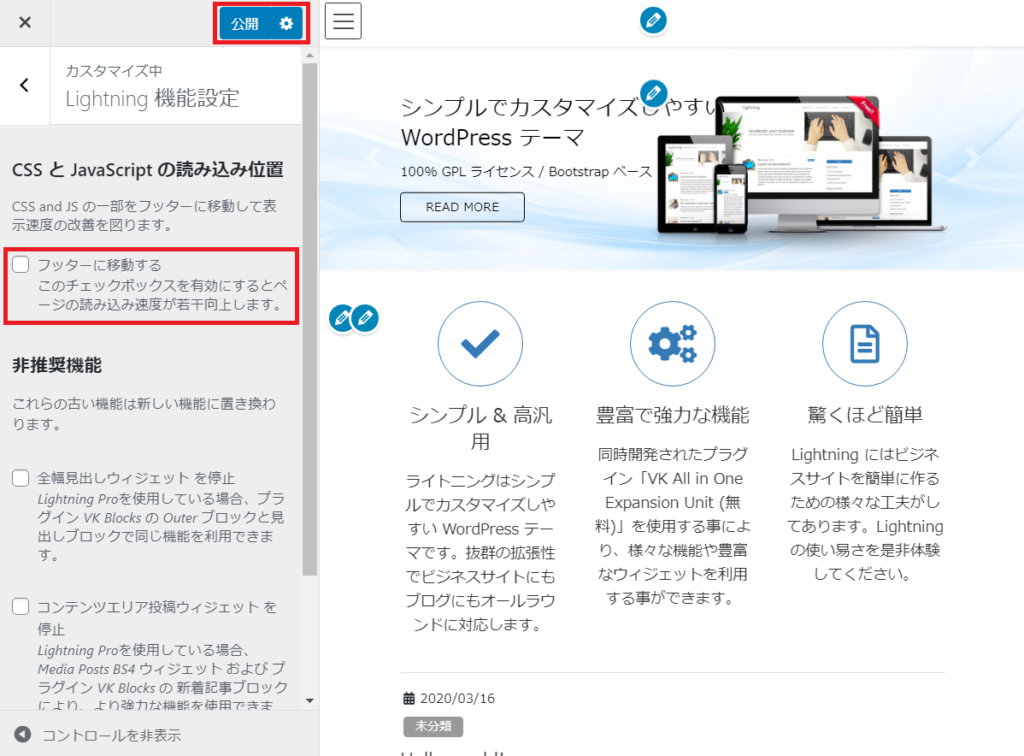
3-9:Lightning機能設定
CSS と JavaScript の読み込み位置をフッターに移動できます。
読み込み速度が少し早くなりますが、CSSファイルはフッターに移動すると、ページを開いた瞬間に崩れたデザインが表示されてしまうのでチェックは入れません。
JavaScriptファイルはフッターに移動した方がいいのですが、やり方が少し複雑なので今回は割愛します。

非推奨の項目はチェックを入れずにいましょう。
完了したら「公開」をクリックします。
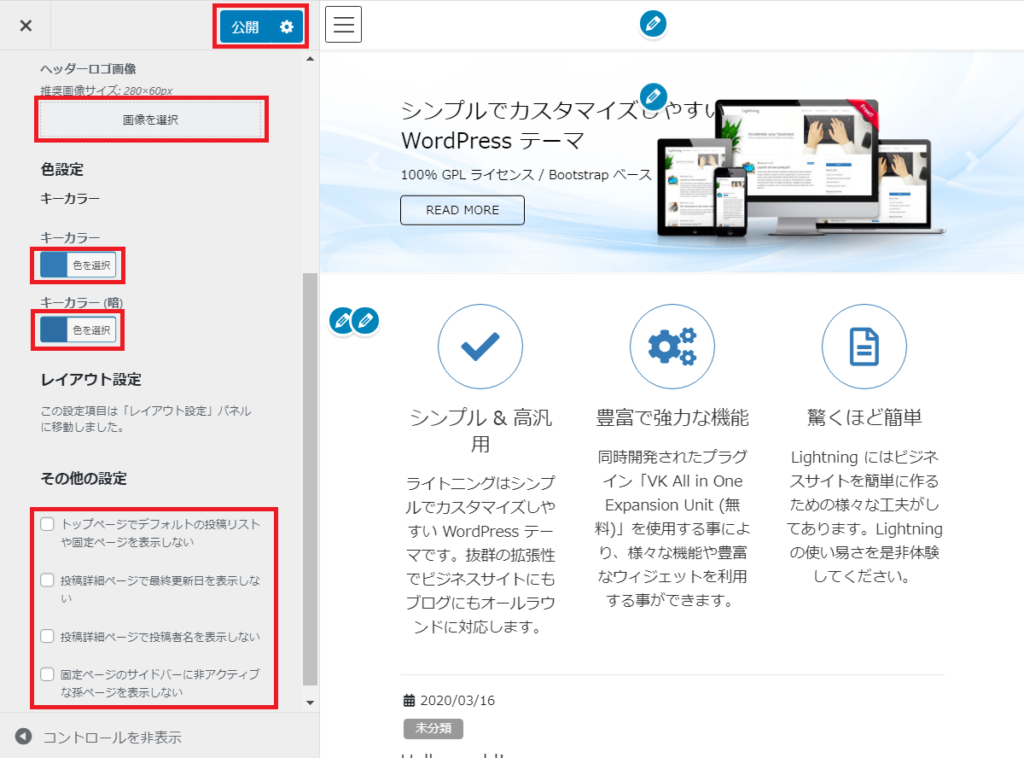
3-10:Lightningデザイン設定
ヘッダーロゴや、ボタンやリンク文字のカラーなどを変更できます。

・ヘッダーロゴ画像を設定すると、サイトタイトルを画像にできます。
・キーカラーはボタンの色が
・キーカラー(暗)はボタンにカーソルが乗った時やボタンの枠の色、リンク文字の色などを変更できます。
・その他の設定は必要に応じてチェックを入れてください。
完了したら「公開」をクリックします。
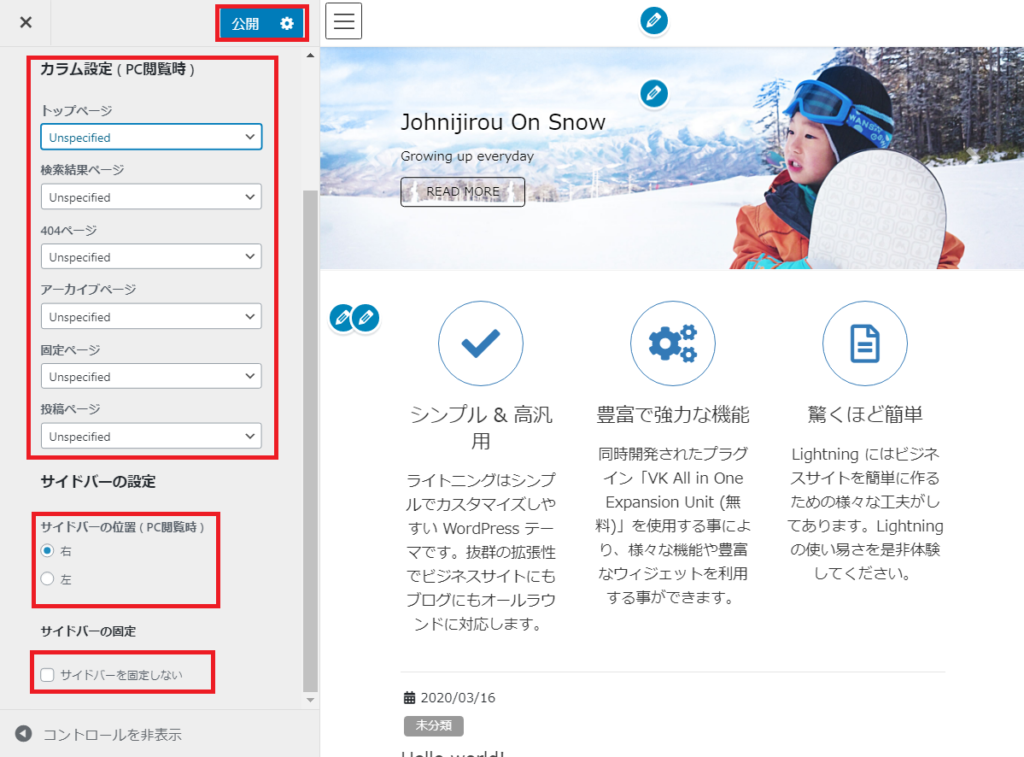
3-11:Lightningレイアウト設定
カラムの設定、サイドバーの位置や固定の設定ができます。

各ページのカラムを設定して、サイドバーの位置や固定の有無を決めます。
完了したら「公開」をクリックします。
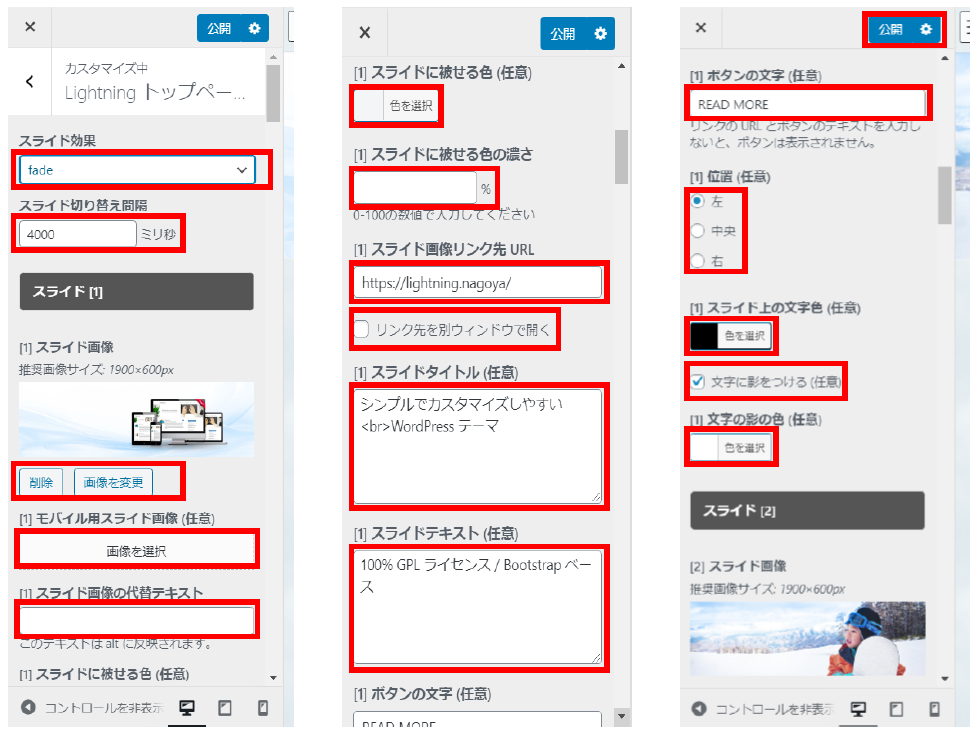
3-12:Lightningトップページスライドショー
トップページのスライドショーの設定ができます

完了したら「公開」をクリックします。
| スライド効果 | スライドとフェードを選択できます。 |
|---|---|
| スライド切り替え間隔 | 切り替わり時間が設定できます。(1000ミリ秒=1秒) |
| スライド画像 | 画像を設定できます。 |
| モバイル用スライド画像 | モバイル用の画像に切り替える事ができます。 |
| スライド画像の代替テキスト | 画像が表示されないブラウザの時に、代わりに表示されるテキストを入力して下さい。 |
| スライドに被せる色 | スライドに被せる色を設定できます。 |
| スライドに被せる色の濃さ | スライドに被せる色の濃さを設定できます。 |
| スライド画像リンク先 URL | スライド画像のリンク先を設定できます。 |
| スライドタイトル | テキスト(タイトル)を乗せる事ができます。 |
| スライドテキスト | テキストを乗せる事ができます。 |
| ボタンの文字 | 設定したリンク先へのボタンの文字を設定できます。 |
| 位置 | テキストとボタンを表示する位置を設定できます。 |
| スライド上の文字色 | スライド上の文字色を設定できます。 |
| 文字の影の色 | スライド上の文字に影が付きます。 |
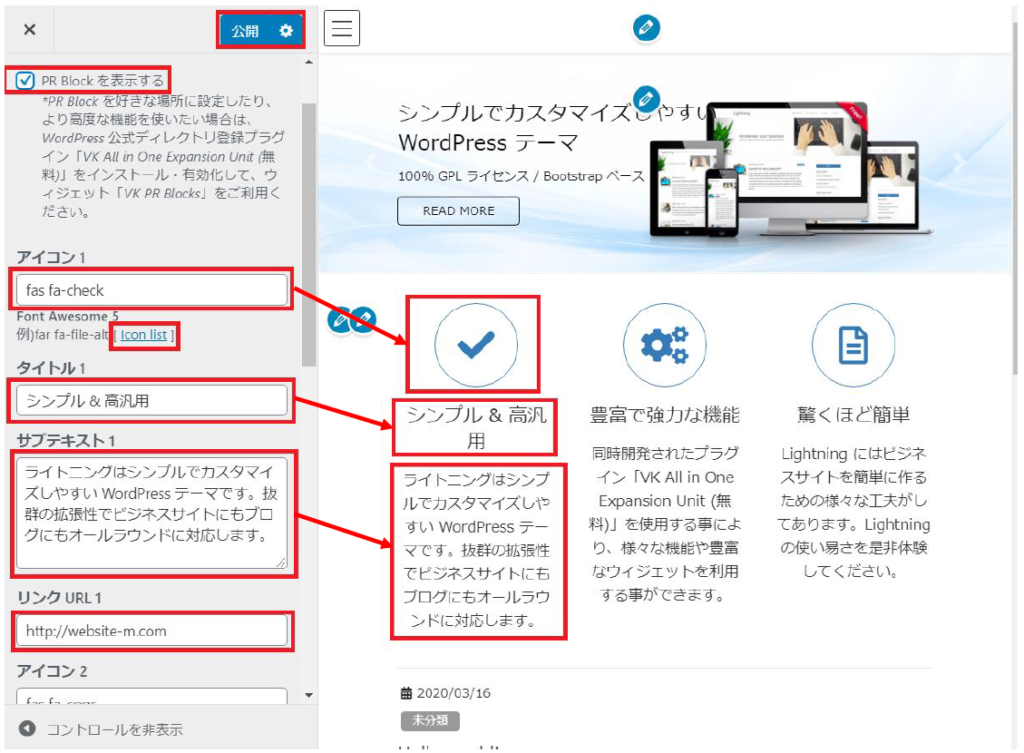
3-13:Lightning トップページ PR Block
丸抜きのFont Awesomeアイコン使った3カラムのPRブロックを表示します。

・「PR Block を表示する」にチェックを入れると、ここで設定するPRブロックが表示されます。
・Font Awesomeのコードを入力します。
・「Icon list」をクリックすると、Font Awesomeアイコンの検索画面に移動します。
・タイトルとテキストを入力します。
・リンク先URLを入力します。
・完了したら「公開」をクリックします。
以上でWordPressテーマ「Lightning」のカスタマイズ完了です。
LightningはWordPress 公式の無料プラグイン「VK All in One Expansion Unit (Exunit)」を推奨しています。
このExunit使うと、さらに様々な事ができます。
次回、Exunitを紹介する予定なので一緒に使いましょう!
お疲れさまでした!

